レスポンシブでサイトを作成した時、スマホ用のサイトを見るとデザインがPC用のレイアウトのままでメディアクエリが効いていない。
PCのブラウザ上でウィンドウ幅を縮めた時にはきちんとレイアウトが変わるのになんで?
そんな時はviewport設定がされていない事が原因にあるかもしれません!
今日はそんな現象が起きた時の解消法について書きます。
Contents
僕が実際に陥ったスマホのメディアクエリが効かない事象を図解で再現
初めてレスポンシブデザインを学習してサイトを作った時の事
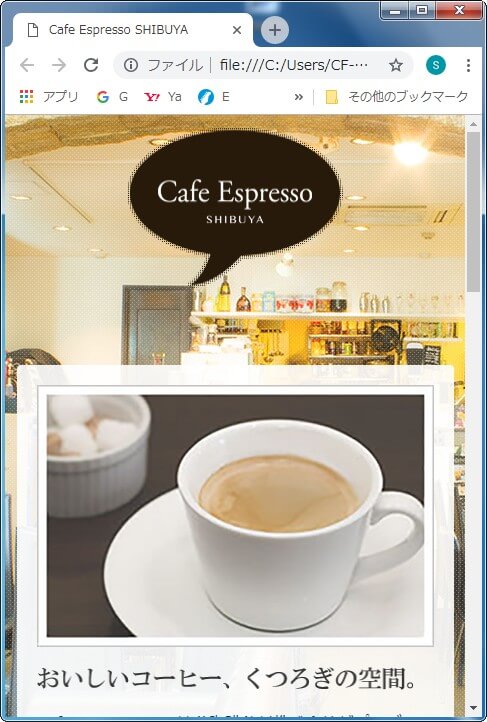
四苦八苦しながらもサイト完成だ!やったぜ!!

どや!オシャレだべっ!(チュートリアルのお手本デザインでそのまんま作ったから当たり前w)
さてさて肝心のレスポンシブの設定は
PCのブラウザ上でウィンドウ幅を動かして縮めたり広げたりして確認をしても問題ない!

いい感じ!
おっし!さっそくサーバーにアップして実際にスマホで見てみよう!ルンルン♪
カチャカチャ・・(PCでサーバーにファイルをアップする音)
さ~~~~って!スマホにURLを入力していざ、タァ~ップ! ぽち
へっへっへ!・・・んっ!?
・・・・・・!?

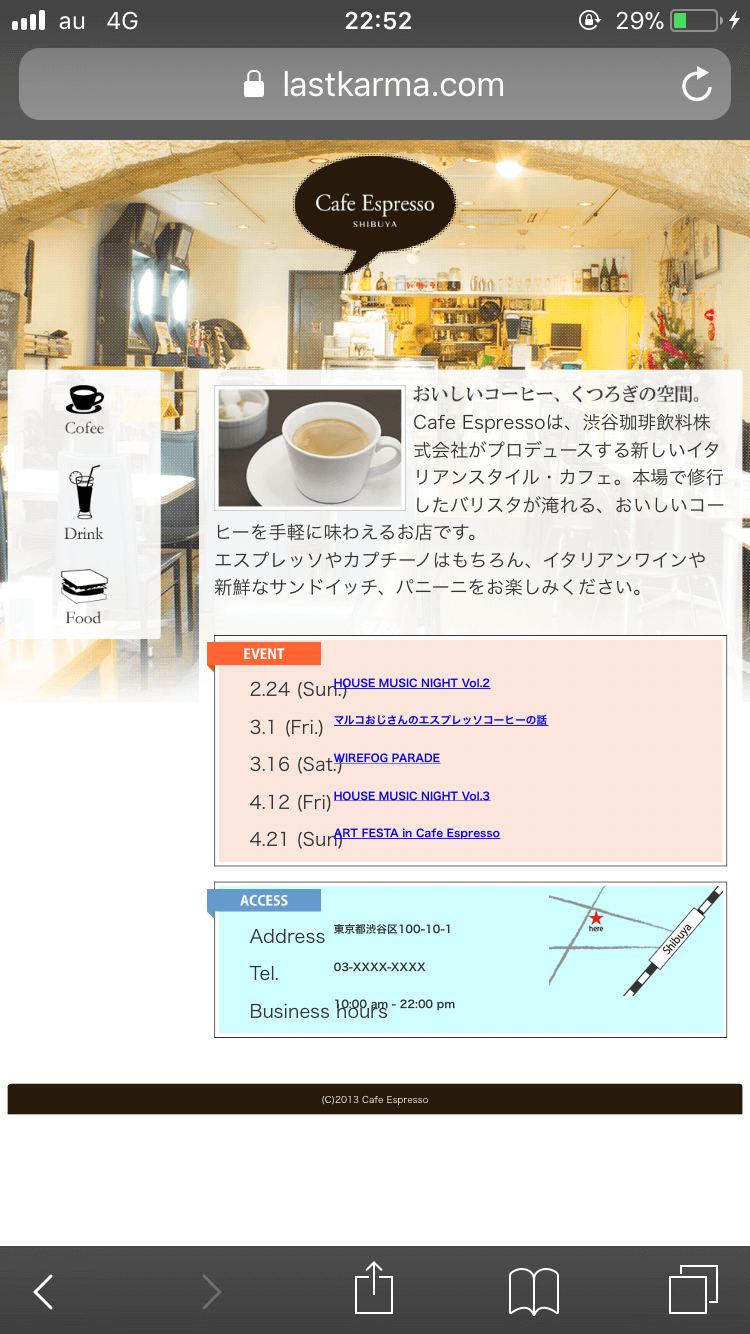
何故かPCデザインから変わってない!!

なぜぢゃあああ!!!Σ(>△<)
はい!これが僕がレスポンシブデザインをはじめた頃にハマったパターンです。
もしも以下のように
- メディアクエリ・CSSの記述も問題ない
- CSSファイルもキチンと読み込まれている
- サーバーへのファイルのアップロードも問題ない
諸々に問題がないのにスマホのCSSが適用されていない場合は、
viewport設定がされていない可能性があります!
ここでviewportを知っていたけど設定を失念していた方は設定しましょう!
初めて知った!という方は簡単に設定できるので以下を参考にしてください★
スマホでメディアクエリが効かない時の解消法はviewportの設定をしてないせいかも。
スマホでサイトを見る場合、スマホは980pxの画面サイズで表示される様に初期設定がされています。
なので、スマホ用のメディアクエリでCSSを書いても、この初期設定が働いている為、PCのデザインのまま表示がされてしまいます。(厳密に言うと変わる場合もありますけどね^^)
この状態からスマホ用に正しく表示する為に
「viewport」と呼ばれる命令文をサイトに記述させてあげる事が必要になります。
viewportの詳細な内容については書き始めると複雑で長くなってしまうので本記事では割愛します。
ここではひとまずスマホなどの他のデバイス様に設定したCSSを適用して表示してくれる呪文みたいなもんなんだ~~~って感じで捉えておいてください。(構造については慣れてきた時に改めて調べると良いと思います。)
viewportの設定は簡単、秒で完了できちゃいます★
以下設定はこうします!
htmlファイルの<head></head>の中に
<meta name=“viewport“ content=“width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0“>
この一文を加えるだけ!
実際コードで表すと以下のような感じです。
viewportは4行目に記述されています。(head内であれば違う行でも可)
そうすればこの通り!

スマホからアクセスした時にスマホ用のメディアクエリで作ったCSSが適用されます。
レスポンシブでサイト作った時に、PCのブラウザでは可変するのにスマホでデザインが変わらなかった場合は、<head>内にviewportの記述がされているか確認しましょう。
この記事が参考になれば幸いです。
それでは!